Примеры использования

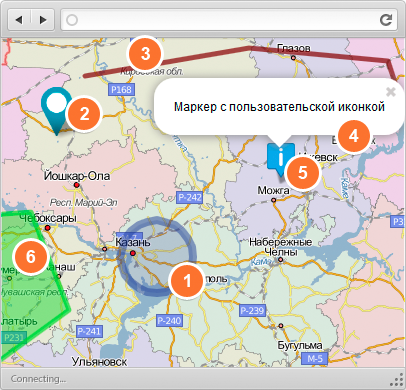
Включение слоя и получение объектов по клику
Включается первый или первые два слоя. Необходимо кликнуть на карту, чтобы получить список объектов в выбранной точке.
Первоначально осуществляется запрос списка групп со слоями. Для отображения выбираются первые два слоя из первой группы

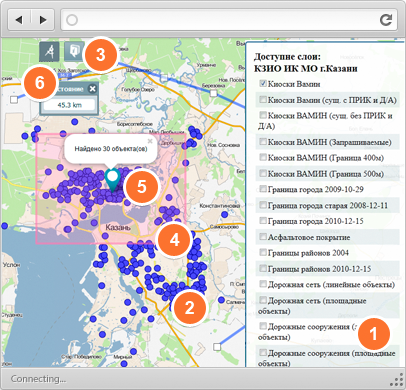
Включение слоев в списке, элемент дистанция и поиск по области

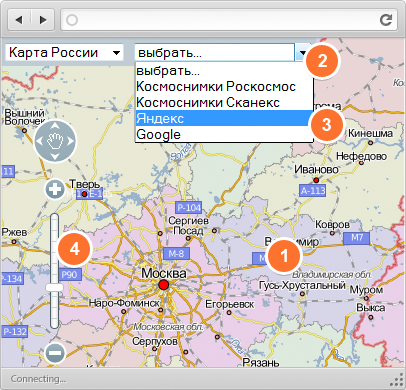
Смена базовых слоев, элемент управления картой
Выбирайте разные базовые подложки, чтобы увидеть как они меняются. Используйте элемент "Zoom", что изменить масштаб карты, сдвинуть карту.


Подключение API
Для начала работы с API Вам необходимо в своем проекте сделать несколько подключений:
<script src="https://zao.esmc.msk.ru/public/javascripts/libs/jquery/jquery-1.12.4.min.js" type="text/javascript"></script>
<script src="https://zao.esmc.msk.ru/public/javascripts/libs/jquery/jquery-ui-1.9.2.custom_6016bgfx.min.js" type="text/javascript"></script>
Кроме подключения jquery и jquery-ui, необходимо подключить сам API.
<script src="https://zao.esmc.msk.ru/public/javascripts/geoportal/geoportal-api.min.js" type="text/javascript"></script>
Создание простой карты
Для добавления карты у Вас должен быть DOM элемент, предположим, что он имеет id=”map”, тогда создание карты будет выглядеть следующим образом:
var gpMap = new GeoPortal.Map(“map”);
Добавление и управления слоями
Далее на эту карту наверняка понадобится добавить несколько слоев. Предположим, что мы знаем id слоя, который нам нужно добавить на карту (пусть id буде равен 204), найдем этот слой и добавим на карту.
function exampleForLayer(layer){
gpMap.addLayer(layer); //обавляем слой на карту
layer.setOpasity(0.6); //добавляем слою прозрачность
}
GeoPortal.Layer.findLayerById(
204,
exampleForLayer,
function(status, error){
console.log(error);
}
);
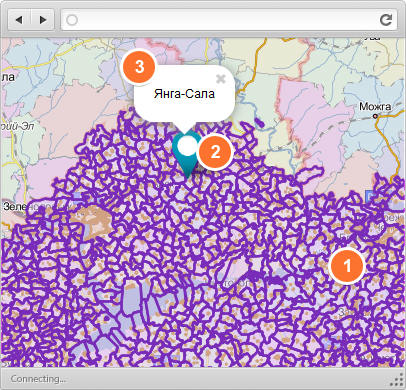
Динамические элементы
Динамические объекты нужны для выделения областей, добавления на карту маркеров и т.д. Примеры использования:
var popup = L.popup({closeButton: true, minWidth: 100});
popup.setLatLng(L.latLng(55,49));
gpMap.addLayer(popup)
var marker = new GeoPortal.Marker(L.latLng(55,49))
gpMap.addLayer(marker);
var polyline = L.polyline([L.latLng(55,49), L.latLng(55.1, 49.1)]);
gpMap.addLayer(polyline);
GeoPortal
GeoPortal является основным объектом API для взаимодействия с системой.
Пример работы с GeoPortal:
GeoPortal.requestGroups (
true,
function(groups){
if(groups && groups.length){
var group = groups [0];
var layers = group.groupLayers;
if(layers && layers.length)
gpMap.addLayer(layers[0]);
}
},
function(status,error){
console.log(error);
});
События
| Событие | Описание | Пример использования |
|---|---|---|
| ready | Событие происходит, когда API готово к использованию. |
|
Свойства
| Свойство | Описание |
|---|---|
| baseLayers | Хранилище класса GeoPortal.Store.BaseLayers, состоящий из массива экземпляров класса GeoPortal.BaseLayer |
| mapExtent | Стандартные границы карты. Объект класса GeoPortal.MapExtent. |
| basePath | url геопортала |
Запрос слоев
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| requestLayers( callback, callErrorBack) | Список всех доступных слоев. Входящие параметры: callback(layers) – функция выполняется при получении слоев с сервера. Принимает на вход один параметр - массив экземпляров класса GeoPortal.Layer. callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
Поиск слоя
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| findLayerById (id, callback,callErrorBack) | Поиск слоя по id. входящие параметры: id – id слоя callback(layer) – функция выполняется, если слой с данным id найден на сервере. Принимает на вход один параметр: элемент - экземпляр класса GeoPortal.Layer. callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
| findLayerByName( name, callback, callErrorBack) | поиск слоев по typeName. входящие параметры: name – typeName слоя callback(layers) – функция выполняется, если найден хотя бы один слой, для которого параметр name является подстрокой у typeName. Принимает на вход один параметр: элемент - массив экземпляров класса GeoPortal.Layer, у которых typeName содержит в себе подстроку name. callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
Запрос групп
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| requestGroups( withLayers, callback, callErrorBack) | Cписок доступных групп слоев. Входящие параметры: withLayers – если параметр true, то группы вернутся со слоями callback(groups) – функция выполняется при получении групп слоев с сервера. Принимает на вход один параметр - массив экземпляров класса GeoPortal.LayerGroup. callErrorBack(status,error) – функция, которая будет выполняться при ошибке во время запроса, на вход должна принимать статус и описание ошибки. |
|
Поиск группы
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| findGroupById (id, withLayers, callback, callErrorBack) | Поиск группы слоев по id. Входящие параметры: id – id группы слоев withLayers – если параметр true, то группы вернутся со слоями callback(groups) - функция выполняется при получении группы слоев с сервера. Принимает на вход один параметр: элемент - экземпляр класса GeoPortal.LayerGroup. callErrorBack(status,error) – функция будет выполняться при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
| findGroupByName (name, withLayers, callback, callErrorBack) | Поиск групп слоев по имени. Входящие параметры: name – название группы слоев callback(groups) – функция выполняется, если найден хотя бы один слой, для которого параметр name является подстрокой у названия. Принимает на вход один параметр: элемент - массив экземпляров класса GeoPortal.LayerGroup, у которых название содержит в себе подстроку name. callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
Авторизация
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| authenticate(login, password, callBack, callErrorBack) | Авторизация Входящие параметры: login – логин пользователя password – пароль пользователя callback(data) - функция выполняется при успешной авторизации. callErrorBack(status,error) – функция будет выполняться при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
| currentUser(callBack,callErrorBack) | Текущий пользователь Входящие параметры: callback(user) - функция выполняется, если получены данные о текущем пользователе. В качестве параметра получает, данные о пользователе, если пользователь не авторизован, то приходит null. callErrorBack(status,error) – функция будет выполняться при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
| logout() | Выход из системы |
|
События
| Событие | Описание |
|---|---|
| logout | Происходит, когда авторизированный пользователь выходит из системы |
Вспомогательные функции
Пространство имен для служебных функций
var icon = new GeoPortal.Icon();
var marker = new GeoPortal.Marker(latLng, {icon: icon});
/*создаем маркер*/
/*описываем реакцию на клик по маркеру*/
marker.on(
"click",
GeoPortal.Util.bind(function() {
console.log(this.options.icon.iconUrl);
/*вывести в консоль url иконки*/
}, marker)
/*функция выполнится в контексте маркера, то есть выведется путь до его иконки*/
);
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| bind (<Function> method, <Object> context) <Function> method - функция, которой необходимо привязать контекст <Object> context - контекст |
Function | Связывает функцию method с объектом object. Это значит, что каждый раз, когда она будет вызвана, this будет указывать на object. |
Карта
Карта – один из основных объектов. Одновременно с этим в проекте может быть несколько карт. Карту можно вписывать в DOM element, на нее можно добавлять слои, устанавливать маркеры и т.д. Через метод getMap() можно получить доступ к объекту L.Map leafletjs и полноценно использовать всего его возможности
Пример использования
var gpMap = new GeoPortal.Map();
var zoom = gpMap.zoom();
gpMap.setZoom(zoom + 2);
Конструктор
| Параметры при создании | Описание | Пример использования |
|---|---|---|
| Container | Либо DOM element, либо строка id DOM элемента | - |
| Options | - |
|
//пример создания
var gpMap = GeoPortal.Map(container, options);
Опции
| Опция | Описание | Значение по умолчанию |
|---|---|---|
| zoom | Уровень масштаба | 3 |
| center | Центр карты | lng: 88.681640625, lat: 55.37911044801047 |
| baseLayer | Базовый слой | undefined |
| layers | Включенные по умолчанию слои | [ ] |
Управление картой
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| getMap() | возвращает объект L.Map leafletjs |
|
| zoom() | возвращает zoom карты |
|
| setZoom (zoom) | Устанавливает zoom, параметр zoom - числовое значение |
|
| zoomIn() | Увеличивает zoom на единицу(приближает карту) |
|
| zoomOut() | Уменьшает zoom на единицу(отдаляет карту) |
|
| panBy (point) | Сдвигает карту на координаты точки. Параметр point – экземпляр класса L.Point |
|
| center() | возвращает центр карты |
|
| setCenter (lon,lat) | Устанавливает центр карты |
|
| setView (lon,lat,zoom) | Устанавливает положение карты с центром в точке (lon,lat) и уровнем масштаба zoom |
|
| bounds() | возвращает текущий bbox |
|
| fitBounds (minLon, minLat ,maxLon ,maxLat) | устанавливает bbox |
|
| fitBounds (latLngBounds) | Устанавливает bbox, параметр latLngBounds является экземпляром класса GeoPortal.LatLngBounds. |
|
Управление слоями
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| baseLayer() | Возвращает текущий базовый слой, экземпляр класса GeoPortal.BaseLayer |
|
| setBaseLayer(baseLayer) | Установить базовый слой и добавить его на карту, параметр baseLayer экземпляр класса GeoPortal.BaseLayer |
|
| layers() | возвращает массив добавленных слоев |
|
| addLayer (layer) | Добавляет слой на карту, параметр layer - экземпляр GeoPortal.Layer, GeoPortal.Marker, а также другие графические элементы leafletjs |
|
| removeLayer(layer) | Удаляет слой с карты, параметр layer - экземпляр GeoPortal.Layer, GeoPortal.Marker, а также другие графические элементы leafletjs |
|
Управление графическими элементами
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| addControl(control) | Добавляет control на карту, параметр control – экземпляр класса GeoPortal.Control. |
|
| removeControl(control) | Удаляет control, параметр control – экземпляр класса GeoPortal.Control. |
|
Запросы
Методы
| Метод | Описание |
|---|---|
| featuresWithin(latLngBounds, callback,callErrorBack) | получение свойств слоев (feautures) по bbox. входящие параметры: latLngBounds - экземпляр класса L.LatLngBounds, callback(featuresArray) – функция выполняется, если хотя бы у одного слоя, включенного на карте будет найдено свойство с координатами, находящимися в указанной области (latLngBounds). Принимает на вход один параметр - массив экземпляров класса GeoPortal.Feature. callErrorBack(status,error) – функция будет выполняться при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
События
var gpMap = new GeoPortal.Map();
gpMap.on(“zoomend”,function(){
console.log(gpMap.zoom());
},this);
| Событие | Описание |
|---|---|
| ready | событие происходит, когда карта готова к использованию. |
| zoomend | событие происходит после приближения или отдаления карты. |
| move | событие происходит при сдвиге карты. |
| viewreset | событие происходит после перерисовки карты. |
| popupclose | событие происходит после закрытия окошка сообщения на карте |
| popupopen | событие происходит после открытия окошка сообщения на карте(например, после клика на точку) |
Интерфейсы
Layer
GeoPortal.Layer.findLayerById(
204,
function(layer){
layer.setOpacity(0.4);
console.log(layer.legend());
},
function(status, error){
console.log(error);
}
);
Методы
| Метод | Описание |
|---|---|
| legend () | возвращает ссылку на легенду слоя |
| requestMetaData(callback,callErrorBack) | возвращает информацию о слое входящие параметры: callback(metadataObject) – функция выполняется, если удалось получить атрибуты слоя с сервера. Принимает на вход один параметр – объект metadata. callErrorBack(status,error) – функция будет выполняться при возникновении ошибки во время запроса. |
| opacity() | возвращает коэффициент прозрачности слоя (0 – полная прозрачность, 1 - не прозрачный слой) |
| setOpacity(value) | установить коэфициент прозрачности слоя (0 – полная прозрачность, 1 - не прозрачный слой) |
| requestBbox(callback,callErrorBack) | входящие параметры:
callback(bbox) – функция выполняется, если границы слоя получены с сервера.
Принимает на вход один параметр – объект, имеющий структуру:
callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса.
На вход принимает два параметра: статус и описание ошибки.
|
| id() | возвращает id слоя |
| fields() | возвращает поля слоя |
| titleFields() | возвращает поля, входящие в заголовок слоя |
| name() | возвращает typeName слоя |
| rusName() | возвращает русское название слоя |
| group() | возвращает id группы слоев, которой принадлежит слой |
| info() | возвращает настройки слоя слой |
| attributes(callback, callErrorBack) | входящие параметры: callback(attributes) – функция выполняется, если удалось получить атрибуты слоя с сервера. Принимает на вход один параметр – массив объектов, имеющих структуру: { name:”type_name”, nameRu:”rus_name”, type:”тип_структуры” } callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
| loadAllAttributes() | получение атрибутики слоя. После того, как данные получены сабатывает событие "model:layer:load:attributes" |
| onCreateMapLayer(map, callback, ctx) | Создание объекта слоя - экземпляра класса leafletjs для добавления на карту с учетом cql фильтров входящие параметры: map - экземпляр класса GepPortal.Map callback(mapLayer) – функция выполняется, если удалось создать слой. ctx – контекст. |
| enabled() | возвращает true, если слой показывается на карте |
| turn(map) | включает слой на карте, если он уже не включен, в противоположном случае удаляет слой с карты. Параметр map должен быть экземпляром класса Geoportal.Map |
| featuresWithin(latLngBounds, callback,callErrorBack) | свойств слоя (feautures) по bbox. входящие параметры: latLngBounds - экземпляр класса L.LatLngBounds, callback(featuresArray) – функция выполняется, если у данного слоя, на карте будет найдено свойство с координатами, находящимися в указанной области (latLngBounds). Принимает на вход один параметр - массив экземпляров класса GeoPortal.Feature. callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
| setFilter (filterCQL) | устанавливает сql фильтр слою, параметр filterCQL – экземпляр класса Geoportal.Filter.CQL. |
| resetFilter() | удаляет сql фильтр слоя. |
| filter() | возвращает сql фильтр слоя, экземпляр класса Geoportal.Filter.CQL |
| onAdd(map) | добавляет слой на карту, параметр map –экземпляр класса Geoportal.Map |
| onRemove(map) | удаляет слой с карты, параметр map –экземпляр класса Geoportal.Map |
Group
GeoPortal.findGroupByName(
“group_name”,
function(groups){
if(groups.length){
group = groups[0];
console.log(group.name());
console.log(group.order());
var layers = group.layers();
}
},
function(status,error){
alert(error);
},
true);
Методы
| Метод | Описание |
|---|---|
| id() | возвращает id группы слоев |
| name() | возвращает название группы слоев |
| order() | возвращает порядок группы в списке |
| layers() | возвращает массив слоев, содержащихся в группе. Слои являются экземплярами класса GeoPortal.Layer. |
MapExtent
var mapExtent = GeoPortal.mapExtent;
console.log(mapExtent.extent());
Методы
| Метод | Описание |
|---|---|
| id() | возвращает id |
| name() | возвращает название границы |
| projection() | возвращает проекцию, в которой содержатся координаты |
| extent() | возвращает границу в формате
|
| minLat() | возвращает минимальную широту |
| minLon() | возвращает минимальную долготу |
| maxLat() | возвращает максимальную широту |
| maxLon() | возвращает максимальную долготу |
BaseLayer
var baseLayer = GeoPortal.baseLayers;
console.log(baseLayer.name())
Методы
| Метод | Описание |
|---|---|
| id() | возвращает id базового слоя |
| name() | возвращает название базового слоя |
| space() | является ли базовый слой космоснимком |
| main() | является ли базовый слой основным |
| object() | возвращает объект базового слоя |
BaseLayers
Хранилище базовых слоев.
console.log(GeoPortal.baseLayers);
Методы
| Метод | Описание |
|---|---|
| all() | возвращает массив базовых слоев |
| getMain() | возвращает основной базовой слой |
Feature
featuresWithin(
latLngBounds,
function(feautureArray){
console.log(feautureArray[0].title());
},
function(status, error){
console.log(error);
}
);
Методы
| Метод | Описание |
|---|---|
| id() | возвращает id базового свойства |
| title() | возвращает название свойства |
| geomFieldName() | возвращает название поля с геометрией |
| feature() | возвращает данные свойства |
| layerId () | возвращает id слоя, которому принадлежит данное свойство |
| wmsName() | английское название слоя |
| popUpTitle() | возвращает заголовок в виде html |
| popupViewFields() | возвращает поля для всплывающего окна в виде html |
Графические элементы
Zoom
Элемент управления картой: сдвиг карты вправо, влево, вверх, вниз; масштабирование карты.
var gpMap = new GeoPortal.Map('map'),
zoom = new GeoPortal.Control.Zoom();
zoom.on("handClick", function(){
console.log("icon hand click");
},this);
gpMap.addControl(zoom);
Конструктор
new GeoPortal.Control.Zoom()
События
| Событие | Тип | Описание |
|---|---|---|
| handClick | Event | Происходит при нажатии на иконку "рука" |
Distance
Элемент измерения дистанции.
var gpMap = new GeoPortal.Map('map'),
distance = new GeoPortal.Control.Distance();
distance.on("control:distance:enable", function(data){
console.log("control:distance:enable");
},this);
distance.on("control:distance:disable", function(data){
console.log("control:distance:disable");
},this);
gpMap.addControl(distance);
Конструктор
new GeoPortal.Control.Distance()
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| getLine() | L.polyline | Возвращает текущую кривую |
| distance() | Float | Возвращает текущее суммарное расстояние |
События
| Событие | Тип | Описание |
|---|---|---|
| control:distance:enable | Event | Происходит, когда элемент становится активным |
| control:distance:disable | Event | Происходит, когда элемент становится неактивным |
Search
Элемент поиска объектов на карте по входящей строке
var gpMap = new GeoPortal.Map('map'),
search = new GeoPortal.Control.Search();
search.on("search:finish",function(data){
if(typeof data.features != undefined){
console.log(data.features);
} else{
throw new Error("Error status=" + data.status + ", errorText: " + data.error);
}
},this);
gpMap.addControl(search);
Конструктор
new GeoPortal.Control.Search()
События
| Событие | Тип | Описание |
|---|---|---|
| search:finish | SearchEvent | Происходит при окончании поиска. Если во время поиска не произошло ошибки, SearchEvent содержит поле features - массив экземпляров класса GeoPortal.Feature. Если произошла ошибка, то SearchEvent содержит поля status (статус ошибки) и error (сама ошибка). |
RectangleDraw
Элемент для выделения области на карте
var gpMap = new GeoPortal.Map('map'),
restangle = new GeoPortal.Control.RectangleDraw();
restangle.on("control:RectangleDraw:enable", function(data){
console.log("control:RectangleDraw:enable");
},this);
restangle.on("control:RectangleDraw:created", function(data){
var latLngBounds = new GeoPortal.LatLngBounds(data.latLngs[0],data.latLngs[2]);
map.fitBounds(latLngBounds);
},this);
gpMap.addControl(restangle);
Конструктор
new GeoPortal.Control.RectangleDraw();
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| disable() | void | Отключает элемент, убирает выделенную область на карте |
События
| Событие | Тип | Описание |
|---|---|---|
| control:RectangleDraw:enable | Event | Происходит при активации элемента |
| control:RectangleDraw:disable | Event | Происходит при деактивации элемента |
| control:RectangleDraw:created | RectangleEvent | Происходит при выделении области на карте. RectangleEvent содержит поле latLngs - массив экземпляров объекта GeoPortal.LatLng |
Layers
Элемент отображения списков слоей и базовых слоев. Наследуется от L.Control.Layers
var gpMap = new GeoPortal.Map('map'),
var baselayer = GeoPortal.baseLayers.all();
var layersControl = new GeoPortal.Control.Layers(baselayer);
gpMap.addControl(layersControl);
var polyline = L.polyline(latlngs, {color: 'red'});
this.layersControl.addLayer(polyline, "Линия");
Конструктор
new GeoPortal.Control.Layers(baseLayers,layers);
Параметры:
baseLayers- массив базовых слоев (необязательный)
layers - массив слоев (необязательный)
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| addBaseLayer(baseLayer) | void | Добавление базового слоя, baseLayer - базовый слой (GeoPortal.BaseLayer) |
| addLayer(layer, rusName) | void | Добавление слоя, layer - слой (GeoPortal.Layer или leafletjs Layer), rusName - русское название слоя |
| removeBaseLayer(baseLayer) | void | Убрать базовый слой, baseLayer - базовый слой |
| removeLayer(layer) | void | Убрать слой, layer - слой |
Геозапросы
Поиск объектов
Класс GeoPortal.GeoCoding. Осуществляет поиск объектов на карте по названию.
var geoCoding = new GeoPortal.GeoCoding(map);
geoCoding.searchByText("Казань", function(features){
console.log(features);
},
function(status,error){
throw new Error("Error status="+status+", error text: "+error);
}
Конструктор
new GeoPortal.GeoCoding();
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| searchByText(<String> text,<function> callback, <function>callErrorBack) | this |
Осуществляет поиск объектов по входящей строке. Если объекты найдены, функции callback передается массив, состоящий из экземпляров класса GeoPortal.Feature. Если объекты найдены или произошла ошибка, функции callback передается статус ошибки и текст. |
Кастомные типы
Icon
Иконка точечных географических объектов. Наследуется от L.Icon
var icon = new GeoPortal.Icon();
var marker = new GeoPortal.Marker(latLng, {icon: icon});
map.addLayer(pointMarker);
Свойства
| Свойства | Описание |
|---|---|
| <String> iconUrl | url основной картинки. Значение по умолчанию - GeoPortal.basePath + "/public/images/mapsurfer/marker.png" |
| <String> shadowUrl | url картинки тени. Значение по умолчанию - GeoPortal.basePath + "/public/images/mapsurfer/marker-shadow.png" |
| <L.Point> iconSize | размеры иконки. Значение по умолчанию - L.point(49, 52) |
| <L.Point> shadowSize | размеры тени. Значение по умолчанию - L.point(41, 41) |
| <L.Point> iconAnchor | смещение иконки относительно точки координат. Значение по умолчанию - L.Point(13, 41) |
FilterCQL
Фильтр отображения объектов слоя. Фильтрация производится по полям, доступным в атрибутике слоя. При создании фильтра необходимо указать список условий фильтрации. Условие фильтрации включает в себя название и тип поля (можно получить из атрибутики слоя) и значение для сравнения. Для числовых полей также необходимо указать условие сравнения
var filterCQL = new GeoPortal.Filter.CQL([
{
field: "nomerdoma",
compare: ">",
type: "integer",
value: "90"
},
{
field: "organization",
type: "string",
value: "ООО Дома"
}
]);
workingLayer.setFilter(filterCQL);
Конструктор
new GeoPortal.Filter.CQL (<Array> filters)
Параметры:
<Array> filters - массив объектов с полями:
- <String> field - название поля, по которому происходит фильтрация
- <String> compare - условие прохождения фильтрации (">", "<", "="). Необходимо только для численных полей
- <String> type - тип поля.
- <String> value - значение, по которому происходит фильтрация
Если фильтр по геометрии - достаточно указать тип geometry и в значении координаты нижнего левого и верхнего правого углов области, по которой осуществляется фильтрация
var filterCQL = new GeoPortal.Filter.CQL([
{
type: "geometry",
value:[{
lng: 37.6226806640625,
lat: 55.696163893908825
},{
lng: 37.80738830566406,
lat: 55.777345379415216
}]
}
]);
workingLayer.setFilter(filterCQL);
Исключения
Input parameters are not correct! - возникает при создании объекта без указания параметров, либо если параметр не является массивом, например new GeoPortal.Filter.CQL(null) или new GeoPortal.Filter.CQL(123)
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| filters() | Array | Возвращает массив фильтров, указанных при создании объекта (см. Конструктор) |
| filterString() | String | Используется для получения сформированной строки CQL-запроса для заданного в объекте набора фильтров |
Кастомные слои
WMS
Используется для подключения wms слоев на карту. Наследуется от L.TileLayer.WMS
var layer = new L.TileLayer.WMS.Custom("http://host/path", {
layers: 'testlayername',
styles: 'testlayerstyle',
format: 'image/png',
transparent: true
});
gpMap.addLayer(layer);
Конструктор
new L.TileLayer.WMS.Custom(<String> url, <WMS options> options)
Свойства
| Свойство | Тип | По умолчанию | Параметр запроса |
|---|---|---|---|
| service | String | 'WMS' | тип сервиса |
| request | String | 'GetMap' | тип запроса |
| version | String | '1.1.1' | версия протокола |
| layers | String | '' | список слоев (пишется через запятую) |
| styles | String | '' | список стилей (пишется через запятую) |
| format | String | 'image/jpeg' | формат отображения слоя |
| transparent | Boolean | false | получать слой с прозрачностью |
WFS
Используется для подключения слоя по протоколу WFS
var layer = new GeoPortal.Layer.WFS("http://host/path", typename, styleUrl, format, geomField, options);
gpMap.addLayer(layer);
Конструктор
new GeoPortal.Layer.WFS(<String> url, <String> typename, <String> styleUrl, <String> format, <String> geomField, <WFS options> options)
JsonLatLng
Используется для подключения слоя, состоящего из объектов, подгружаемых через Ajax запрос. С возможностью применения кластеризации. Наследуется от L.JsonLatLng
var layer = new GeoPortal.Layer.JsonLatLng("http://host/path", {
icon: new GeoPortal.Icon();
fieldLng: "lon",
fieldLat: "lat",
object: "points"
});
gpMap.addLayer(layer);
Конструктор
new GeoPortal.Layer.JsonLatLng(<String> url, <JsonLatLng options> options);
Свойства
| Свойство | Тип | По умолчанию | Описание |
|---|---|---|---|
| icon | GeoPortal.Icon | new GeoPortal.Icon() | Иконка для отображения объектов на карте |
| clusterIconClass | GeoPortal.Icon | new GeoPortal.Icon() | Иконка для отображения кластеров объектов на карте |
| fieldLng | String | 'lng' | Поле объекта, содержащее долготу |
| fieldLat | String | 'lat' | Поле объекта, содержащее широту |
| object | String | undefined | Название объекта внутри json, в котором храниться массив точек, если undefined значит в корне |
| cluster | Boolean | true | Применять кластеризацию к объектам |
| radius | Number | 100 | Радиус в пикселях для кластеризации объектов |
| maxZoomChange | Number | 2 | Через сколько зумов делать пересчет |
| maxZoomLevel | Number | 14 | До какого зума применять кластеризацию |
| singleClusters | Boolean | false | Кластеризовать одиночные объекты |
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| clear() | void | Очищает слой |
| reload() | void | Перезагружает слой |
| setRadius(<Number> radius) | this | Установить новый радиус для кластеризации |
| disableClustering() | Boolean | Отключить кластеризацию |
| enableClustering() | this | Включить кластеризацию |
События
| Событие | Данные | Описание |
|---|---|---|
| add | Event | Происходит при добавлении объекта на карту |
| click | MouseEvent | Происходит при клике на объект |
| clusterClick | MouseEvent | Происходит при клике на кластер объектов |
| dblclick | MouseEvent | Происходит при двойном клике на объект |
| mousedown | MouseEvent | Происходит при нажатии клавишей мыши при наведенном указателе |
| mouseover | MouseEvent | Происходит при наведении курсора мыши на объект |
| mouseout | MouseEvent | Происходит, когда курсор мыши покидает зону объекта на карте |